LIVE SAMP
Светящиеся префиксы
- Автор темы Snickers
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!-
Если Вы желаете помогать развитию проекта, готовы заполнять раздел(-ы) и подсказывать другим пользователям на портале, есть возможность попасть в команду редакторов. Для этого следует обратиться в техническую поддержку
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Активный
- Регистрация
- 14 Апр 2024
- Сообщения
- 770
Стиль префикса, в extra.less
Цвет префикса, тоже в extra.less
CSS:
.label {
color: #fff;
text-transform: uppercase;
font-weight: 650;
font-size: 70%;
padding: 2px 4px;
text-align: center;
background-size: 300% 300%;
border-radius: 5px;
}Цвет префикса, тоже в extra.less
CSS:
.inf {
background: #ffbb00;
box-shadow: 0 0 12px #fb0;
}Пользователь
- Регистрация
- 20 Сен 2024
- Сообщения
- 148
- Автор темы
- #3
Стиль префикса, в extra.less
CSS:.label { color: #fff; text-transform: uppercase; font-weight: 650; font-size: 70%; padding: 2px 4px; text-align: center; background-size: 300% 300%; border-radius: 5px; }
Цвет префикса, тоже в extra.less
CSS:.inf { background: #ffbb00; box-shadow: 0 0 12px #fb0; }
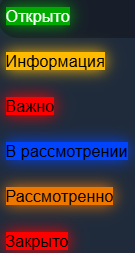
 такие получаются
такие получаютсяАктивный
- Регистрация
- 14 Апр 2024
- Сообщения
- 770
Я же выше приложил код, который меняет стили всех префиксов. Нужно сначала код префиксов вставить, а потом цветаПосмотреть вложение 6397 такие получаются
- Регистрация
- 26 Окт 2024
- Сообщения
- 1,111
В extra less
В CSS префикса
label v
Less:
.label
{
color: #fff;
text-transform: uppercase;
font-weight: 650;
font-size: 70%;
padding: 2px 4px;
text-align: center;
border-radius: 5px;
&.v /* красный цвет */
{
background: #ff0000;
box-shadow: 0 0 12px #f00
}
&.ras /* синий цвет */
{
background: #0044ff;
box-shadow: 0 0 12px #04f
}
&.otk /* зеленый цвет */
{
background: #00AA00;
box-shadow: 0 0 12px #0a0
}
&.rasm /* оранжевый цвет */
{
background: #ee7700;
box-shadow: 0 0 12px #e70
}
&.inf /* желтый цвет */
{
background: #ffbb00;
box-shadow: 0 0 12px #fb0
}
}В CSS префикса
label v