LIVE SAMP
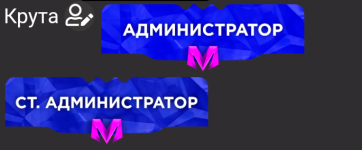
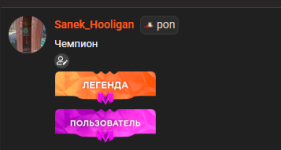
Баг с "баннерами" (роли)
- Автор темы unloadmod
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Решение
Привык работать сразу по месту, а не угадывать что куда двигать по одному обрезаному скриншоту.
Но рискну тыкнуть пальцем в слепую угадывая что должно получиться.
В экстру.
Но рискну тыкнуть пальцем в слепую угадывая что должно получиться.
CSS:
.message:not(.message--forceColumns) .message-userDetails {
flex: 1;
min-width: 0;
padding-left: 10px;
width: 100%;
display: grid;
gap: 3px;
}В экстру.
"Нормальный ответ" это хрен пойми что за код и для чего?
Ещё раз. Что это за высер? Скопированный код элемента? Окей, но здесь это какое значение имеет?HTML структура:
HTML:<div class="userBannerContainer"> <span class="userTitle">Крута</span> <span class="userBanner admin">АДМИНИСТРАТОР</span> </div> <div class="userBannerContainer"> <span class="userBanner adm3">СТ. АДМИНИСТРАТОР</span> </div>
И ты мне ещё будешь рассказывать о оффтопе и нормальных ответах?
Я в отличии от других не гадаю на кофейной гуще.
Во первых он в админке называется просто member_view и никакого html в названии там нету.templates/public/member_view.html
Во вторых, нахрена мне этот код бл*ть пихать в шаблон профиля? Что бы сломать его на*уй? Ты хоть сам понимаешь что и для чего даёшь дебил бл?
А потом из-за таких "советов" такие вот типы которые сами ничего не понимают ломают всё нахрен и прибегают на форум с просьбами о помощи потому что у них опять всё сломалось и стало только хуже.
UPD. Вставь свои суперсоветы в свои же шаблоны как и говоришь и посмотрим что будет, про member_view главное не забудь.
На этом коментариев больше не будет
Пользователь
- Регистрация
- 1 Май 2025
- Сообщения
- 470
- Автор темы
- #22
А потом из-за таких "советов" такие вот типы которые сами ничего не понимают ломают всё нахрен и прибегают на форум с просьбами о помощи потому что у них опять всё сломалось и стало только хуже.
Пользователь
- Регистрация
- 1 Май 2025
- Сообщения
- 470
- Автор темы
- #23
Скинь просто свою экстру.
Вложения
Пользователь
- Регистрация
- 1 Май 2025
- Сообщения
- 470
- Автор темы
- #25
Привык работать сразу по месту, а не угадывать что куда двигать по одному обрезаному скриншоту.
Но рискну тыкнуть пальцем в слепую угадывая что должно получиться.
В экстру.
Но рискну тыкнуть пальцем в слепую угадывая что должно получиться.
CSS:
.message:not(.message--forceColumns) .message-userDetails {
flex: 1;
min-width: 0;
padding-left: 10px;
width: 100%;
display: grid;
gap: 3px;
}В экстру.
Решение
Пользователь
- Регистрация
- 15 Июн 2025
- Сообщения
- 116
Пользователь
- Регистрация
- 1 Май 2025
- Сообщения
- 470
- Автор темы
- #28
Да, это то, что я хотелПривык работать сразу по месту, а не угадывать что куда двигать по одному обрезаному скриншоту.
Но рискну тыкнуть пальцем в слепую угадывая что должно получиться.
CSS:.message:not(.message--forceColumns) .message-userDetails { flex: 1; min-width: 0; padding-left: 10px; width: 100%; display: grid; gap: 3px; }
В экстру.